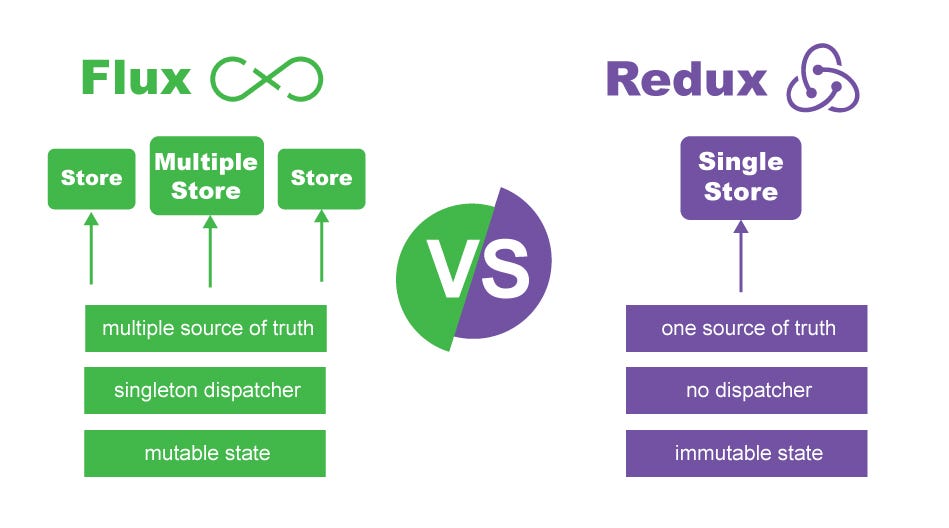
快速複習 Flux 和 Redux

這篇文章希望從另外一個角度來看關於 Redux 的機制與運用,在網路上各式的教學文章中值得先推薦的自然是官方教學
如果英文不是很好的可以參考繁體中文版。這是小弟認為要學習 Redux 必讀的文件。另外還有A cartoon intro to redux也是值得一讀的好文可以加深記憶。
接著就讓我們開始吧,當然最後如果有任何錯誤,也歡迎您的指教。
React Native 官方在 v0.13+ 之後支援 Push notifications 然而在這篇文章撰寫時仍然未實做完所有功能。
現階段只支援靜態的推播通知,另外關於錯誤處理的功能也還在開發中Error handling
小弟身為一個資質駑鈍的人,這正是我在學習 Flux 初期最希望有人可以幫我總結的事。服用本篇前須對 React 有基本的認識。
因為底子不好在參透官方範例時一直東奔西跑的查資料一下這個 merge 是什麼意思,一下又怎麼這邊一個 Dispatcher, AppDispatcher 然後又 ActionCreator
總之是你搞得我好亂啊。不過因為最近 React 的盛行讓我得以閱讀許多大大的分享因而有這一篇
還記得之前小弟很認真的想跟大家分享 Flux 不過老實說在當時自己只能夠”模仿”,Dispatcher 和 Store 的觀念也有點模糊。
由於今天看了這篇文章之後,覺得很不錯所以來補貼一下。
不過在這之前強烈推薦您還是先閱讀關於 Reactjs 的部分。
在 React 中任何東西都是元件,就像樂高一樣,你可以用小片的積木組成大塊的,再組合出您想到的東西。
同樣的道理您也可以用許多的小元件(小功能模組)來組合出您的應用程式。所謂的複合式元件或稱作組合元件,
他其實就是由多個元件去組成一個多功能的大元件。
如果您的 React 元件的 render 函式非常單純(相對來說,就只是單純想把 props 和 state 輸出),您就可以使用 PureRenderMixin 來提升效能:
在一開始我們必須先對這文鄒鄒的術語做個解釋: 所謂的 Immutability 英文的意思就是不能夠或不輕易受外界影響而改變。而在程式領域中我們舉的例子來說明: 即當資料或物件建立之後就不能或者輕易改變。
以 C# 來說明就是 Array 和 List 的關係,Object-C 的 NSArray 和 NSMutableArray 對應的關係。