如何使用 Chrome DevTools 的對比檢查
在建置無障礙網站中一個很重要的一部分就是確保可讀性,意思就是要確保足夠的顏色對比度。
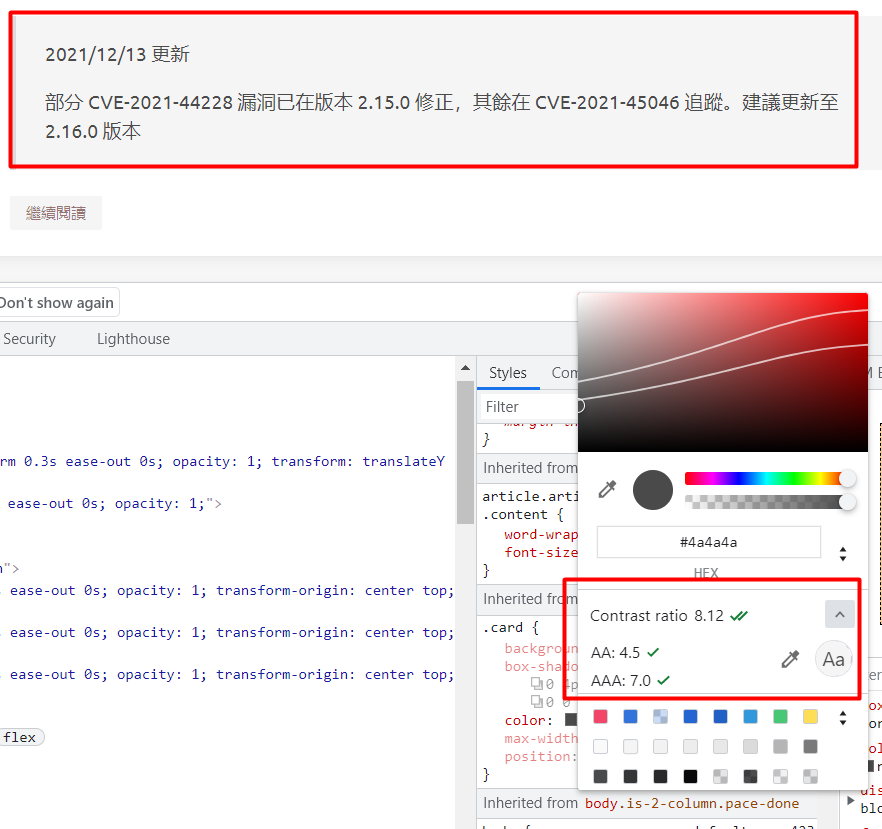
舉例來說我們部落格的備註區塊,對比度是足夠的!

您可以試著調整顏色,王兩條曲線上面移動會導致對比度不足。
- 2 : 1 表示可讀性很差
- 4.5 : 1 符合最低可讀性,也是無障礙 AA 規範
- 7 : 1 無障礙檢測等級 AAA
- 16 : 1 高可讀性
- 21 : 1 最高對比度,例如黑字白底
概念上是簡單的,但實務上可能會被忽略。有時候顏色看起來 OK 但實際上對比度是不夠的,此時 Chrome DevTools 就可以幫上忙
如何使用 Chrome DevTools 的對比檢查
https://andyyou.github.io/2022/01/08/chrome-devtools-contrast-checker/